Lytx® Reusable Components are UI elements that global integration partners can customize and implement into their application
Accelerating integration
Integrating video into a telematics platform can be a complex and time-consuming task, even with the use of modern APIs. Technology service providers that want to add value to their portfolios by offering video safety solutions need seamless integration to reduce development costs and accelerate their time-to-market.
A few years ago, Lytx introduced modern, cloud-native APIs to make it easier for companies to integrate Lytx’s video and functionality into their applications. Now, we are further simplifying the process with reusable components, making it easier than ever for global integration partners to tap into our industry-leading video and machine vision and artificial intelligence (MV+AI) technology.
Event Media component
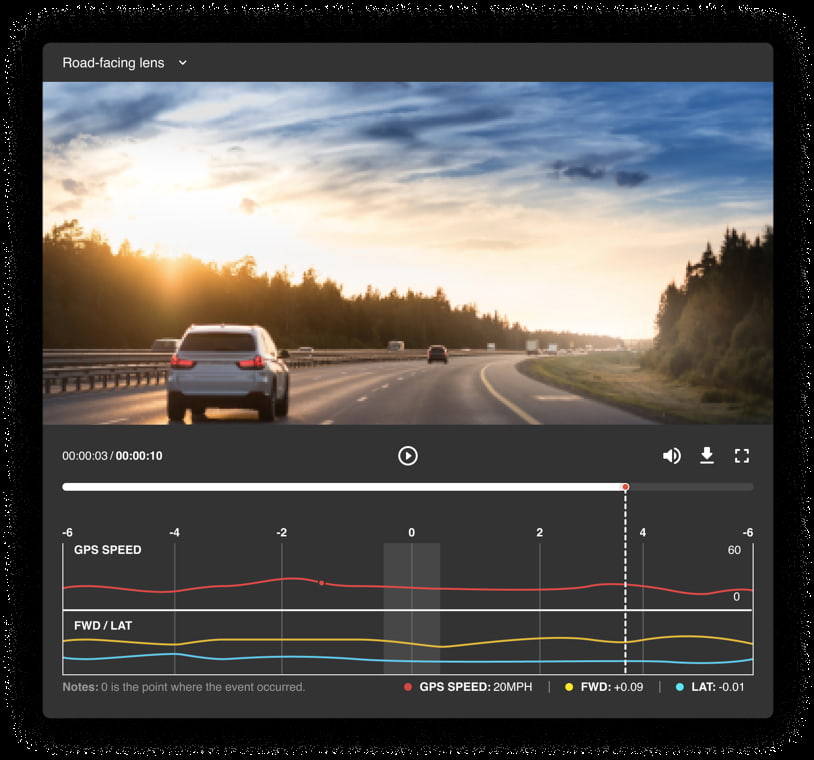
The recently released Event Media component is now available via the Lytx Vision™ Platform’s reusable components library and provides a user interface for retrieving videos and snapshots of risky and distracted driving events that are sent to the cloud, enabling fleet managers to leverage data for driver improvement and safety programs. With this new component, Lytx partner resellers can quickly and easily enhance their offerings with this powerful ability. This is the second in a series of components designed to provide integration partners with customizable, easy-to-use elements that they can use to build and enhance their dashboards.

For more information on the Event Media component, please visit the Lytx Developer Portal.
What are reusable components?
Lytx Reusable Components are UI elements for the Lytx Vision Platform API functionality. The components are reusable, meaning that they can easily be implemented in multiple places inside an app, are configurable based on a list of variables, and their abilities can be extended using code. All components contain all the relevant code (HTML, CSS, or JS), API calls, a list of supported variables, and all information needed for implementation and support.
The Lytx reusable component library is a collection of UI elements combined with in-depth step-by-step guides to make it easy for partners to quickly offer our technology to their customers.
The benefits of reusable components
Reusable components empower developers to be more efficient, while ensuring their code is short, consistent, and reliable. Here are a few of the benefits of using reusable components:
Increases productivity
- Lytx reusable components are designed to make the integration process fast and simple, eliminating the need to develop UI from scratch
- All teams involved in the integration and launching of a new feature are aligned around one source of truth that is visual and detailed in Lytx’s Surfsight® Developer Portal
- Extensive documentation saves valuable time for understanding the functionality, configurability, and extendibility of each component
- Using reusable components speeds up the integration process, makes work more efficient, and can cut the overall time-to-market by 90%
Improves reliability
- Reusable components standardize code and keep it consistent even if UX/UI requirements, use cases, or employees change
- Lytx reusable components are already tested, reducing risk and development resources
Reduce costs and increase profits
- Development resources aren’t cheap, so the less time developers are spending on integration means cost savings for the company
- Faster implementation means resellers can get in front of potential customers quicker and be more competitive in the market
Easily customizable
- Customize the component to match the look and feel of your platform
- Can translate UI into languages other than the default American-English for localization
- Add custom functionality (when using embedded code)
How to use reusable components
There are two ways for resellers to easily integrate Lytx reusable components—either as a hosted component on the Lytx cloud (recommended), or as embedded code.
Cloud-hosted
Lytx recommends using the cloud-hosted method for integrating the reusable components for these reasons:
- Fast integration with less complexity
- The script can be easily integrated into any front-end framework
- It’s hosted on our servers, meaning code maintenance and bug-fixing is provided by Lytx
- Doesn’t require detailed knowledge of any specific JavaScript framework
- Easy upgrade for newer versions
To install a reusable component using the cloud-hosted method, simply import the relevant script from the Developer Portal into the HTML head tag of your project and then call the component in your HTML.
Embedded code
Another way of integrating reusable components is by embedding build files to be rendered by the application. Using the embedded code method allows developers to include additional functionality using React.
To use this method, download the Zip file from the Developer Portal, prepare the build files using your IDE and terminal, and follow the detailed instructions for your chosen framework (vanilla JS, React, Angular, Vue.js).
The Lytx Vision Platform
Reusable components are just one of the many tools we provide to help our global integration partners increase efficiency, grow their customer value and profitability, and accelerate transformation in the industry. The goal of our Lytx Vision Platform is to provide our customers and partners with powerful, scalable, and configurable technology and tools that they can use to integrate with other applications and create their own custom solutions. This allows companies to gain a competitive advantage and introduce innovative video services swiftly to the market.